What can you find here?
The website is setup with the purpose to publish technical information in the area of software engineering and to dedicate software I have written to the public domain. Most of the material that you find here has been developed at some point in time for a specific software development project and is actually in use on one or more live websites or has been integrated in one or more apps/programs running on client devices.
Depending on the component the actual source code is either published on GitHub or on CodePlex.
Software components
-

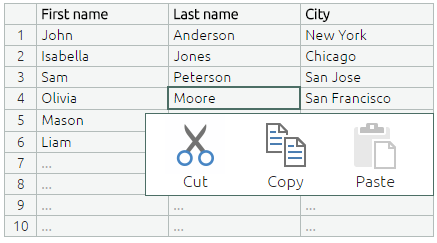
service.flextabledit.jquery - Flexible Table Editor
A jquery plugin that supports full editing of user defined and customizable tables. Commands are available to allow things like: add row/column, delete row/column, cut/copy/paste row, columns and cell. Table content is assumed to be delivered and saved in a multi-dimensional javascript array.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

mjpeg.decoder.winrt - Source code for a MJPEG Decoder running on Windows RT (8.1 Universal Apps)
For anyone interested in integrating a MJPEG stream decoder on a Windows 8.1 Universal App (i.e. targetting both Windows 8.1 and Windows Phone 8.1 'store' apps) I have published a project on CodePlex (see here) that will help you with developing this.
The project is a rework of another MJPEG Decoder project on Codeplex (see here), but which lacks support for Windows Runtime 8.1 apps.Software domain: WindowsLanguage/framework: C#Repository: CodeplexRead tutorial -

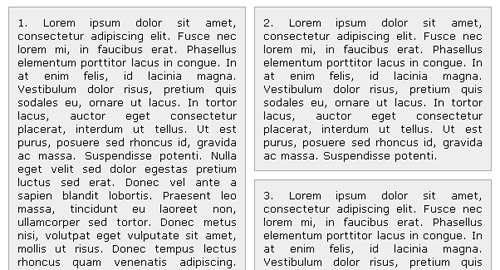
responsive.grid - Fluid and responsive grid framework
The presented material offers a very lightweight, fully CSS-based layout framework. You can layout any of your content in a fluid grid system that automatically adjusts and reflows according to the device being used.
Software domain: WebLanguage/framework: CSSRepository: GitHubRead tutorial -

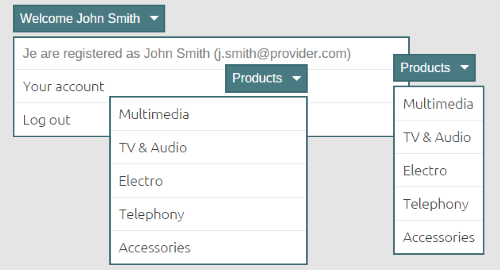
service.ddmenu.jquery - Single Level Dropdown Menu
service.ddmenu.jquery is an extremely lightweight (less than 800 bytes minified) jquery component that makes it easy to create individual, single-level dropdown menus on a web page. The dropdown menu itself must be fully designed in HTML (as per an imposed container layout). The plugin does't insert nor replaces elements in the DOM.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

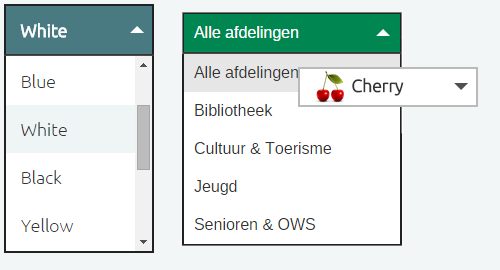
service.ddlist.jquery - Dropdown Select List
A fully styleable dropdown select list supporting text and images. The list is expected to be defined using a standard <select> element, which will be hidden by the plugin. The list is then 'reconstructed' by means of a jquery-generated <div> container.
Although the <select> will be hidden full support is provided to submit the correct "selected" option to the server when the list is part of a form.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

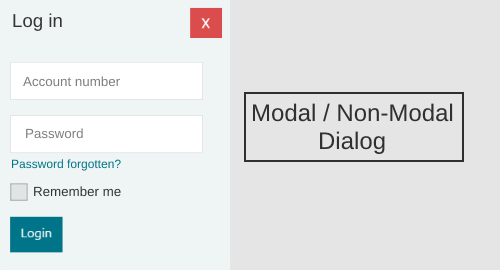
service.dialog.jquery - Modal/Non-Modal Dialog Popup
service.dialog.jquery is a lightweight component for creating dialogs on a webpage. The plugin supports both modal and non-modal dialogs. Styling is done by means of a CSS file.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

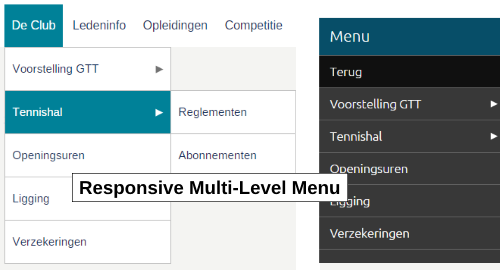
service.rmlmenu.jquery - Responsive Multi-Level Menu
service.rmlmenu.jquery is a jquery plugin that constructs a Responsive Multi-Level Menu. By adding CSS device media queries the menu comes up as a multi-level drop down menu on wide screens and as a popup menu on small devices.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

service.flatcheckbox.jquery - Styleable Checkbox
service.flatcheckbox.jquery is a small jQuery plugin that serves 2 purposes:
- It styles a checkbox any way you want by hiding the '<input type="checbox" />` element and replacing it with a styled div. The css file that comes with the component creates a flat checkbox (comparable with how you see checkboxes on Windows 8.x apps).
- It binds your event handler to the element.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

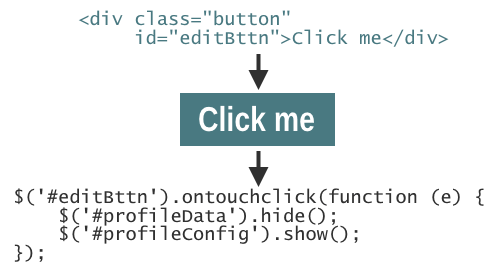
service.ontouchclick.jquery - Touch/Click Listener
'ontouchclick' is a jQuery plugin that makes it easy for a developer to hookup a touch/click event handler to a DOM element. It is derived from existing plugins (some with a similar name) that are published on GitHub but which are missing some key features to make them reliable.
The plugin binds to the 'touchstart', 'touchmove', 'touchend', and 'click' events for a given DOM element and ensures that the callback event is correctly fired (and also doesn't fire twice).
'onTouchClick' can't be used for swiping or moving elements (touchmove events, etc.).
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial -

service.itemslist.jquery - ListViewer Component
A jquery plugin implementing a light-weight list viewer with the option to do pagination. Both full and partial (paginated) list entries are obtained server-side using AJAX. The server is assumed to return fully formatted html which the component inserts in the DOM. The component itself is not involved in the rendering and presentation of the list items.
Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo -

service.paginator.jquery - Pagination / Paginator Component
A jquery plugin for a paginator component. In contrast with other list pagination solutions it
only deals with the UI aspects of the paginator itself (the next, previous and page control elements). The rendering of the list items must be done using other components (like 'service.itemslist.jquery').Software domain: WebLanguage/framework: jQueryRepository: GitHubRead tutorial View demo